WordPress Full Site Editing (FSE) allows us to edit various aspects of a website without the need for code. It has placed previously-hidden portions of a theme within reach of non-designers. And perhaps made a web professional's job a bit easier in the process.
But that's only scratching the surface of FSE's potential. More advanced capabilities are being developed. Among them is the ability to create an entire block theme within WordPress.
Let's think about that for a moment. Historically, there have been two main methods for implementing themes. The first is to build your own from the ground up using PHP, HTML, JavaScript, and CSS. The other is in downloading a third-party theme and tweaking it to your liking.
Thanks to the Create Block Theme plugin, there's now a third method: creating a block theme fully from within WordPress. From there, you can export your creation for use elsewhere.
It sounds revolutionary in terms of how we build websites with WordPress. How does it work? Today, we'll take an early look at Create Block Theme and show you what it can do.
What the Create Block Theme Plugin Does
The release of the Create Block Theme plugin comes at a time when FSE is still a nascent technology. Developed by members of the official WordPress Themes Team, it may well find its way into the core software someday.
At first glance, it's a very no-frills piece of software – but that's by design. The plugin doesn't add any radical new functionality to the site editor. Rather, it provides a means to export the work you've already done. And there are a few other goodies as well.
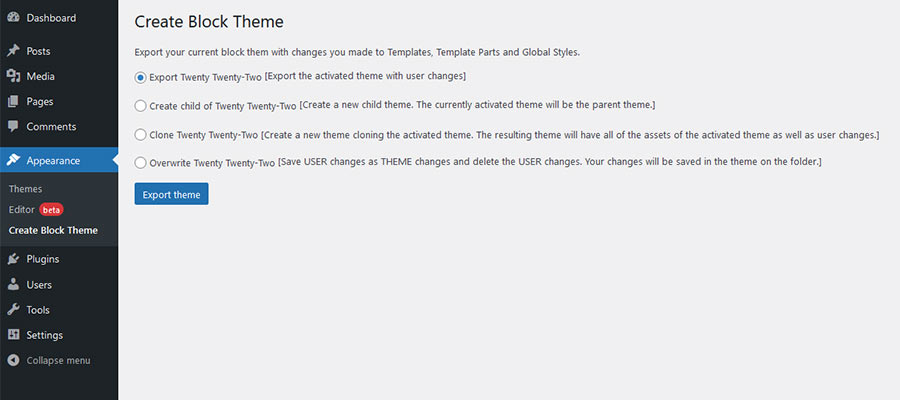
When you download Create Block Theme and activate it on your website (it's also recommended to run the latest version of the Gutenberg plugin), you'll notice a new menu item located at Appearance > Create Block Theme.
This screen provides you with the following options:
Export Active Theme
If you're already using a block theme, such as Twenty Twenty-Two, and have made changes in the site editor, you can export the customized version of the theme. This might come in handy if you'd like to create a custom starting point for other projects that use the theme.
Create Child of Active Theme
In the past, child themes have been recommended to ensure that customizations don't get overwritten when you download updates to your theme. As it pertains to block themes, a child can serve as a way to distribute specific variants of the parent. For instance, one may contain a different typographic or color scheme.
Clone Active Theme
This option copies your active theme and includes any changes you made to it in the site editor using a new name. Since it's a separate copy, this allows you to work on the new theme without accidentally harming the original.
Overwrite Active Theme
If you've made changes to the active theme and want them to overwrite its default settings, this option allows you to do so.

Building a Custom WordPress Block Theme
The process for building a custom WordPress block theme involves making any desired changes via the site editor (Appearance > Editor). Change your theme's header, footer, content areas, and whatever else your heart desires.
But before you can do that, it's important to choose the right block theme. For example, you could go with a bit of a blank canvas such as Blockbase. This allows you to start from scratch and create a fully custom look. It also means not having to tear down any existing theme elements you don't want.
If you prefer something with more fit and finish, there are several block themes available that can provide a great starting point. You'll have an established layout and can make any necessary tweaks to match your needs.
Regardless of how you start, Create Block Theme will allow you to export your theme for use on another WordPress install.

Exporting Your Custom Block Theme
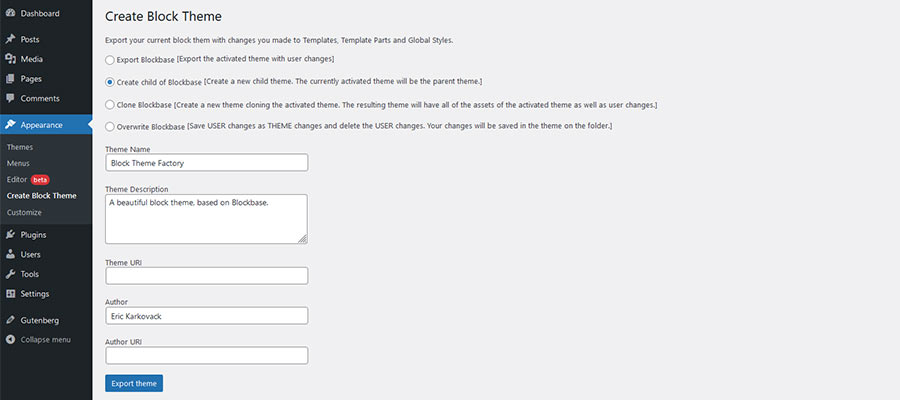
In this example, I've made some basic customizations to Blockbase. Now it's time to export the theme and install it on another local WordPress website.
As mentioned earlier, Create Block Theme provides several export options. I chose to create a child theme and give it a custom name. This means that I'll need to have a copy of Blockbase installed on any other websites I'd like to use my new child theme on.

Exporting generates a ZIP file, which I can then import into my new site. On the new WordPress site, I'll navigate to Appearance > Themes, then click on the “Add New” button.
Once on the Add Themes page, I can upload my new block theme by clicking the “Upload Theme” button and selecting the exported .ZIP file from my hard drive. Finally, I'll activate the child theme.

The results look good. The changes I made survived the export process and seemed to work well on the new site. Theoretically, this would provide a solid head start when working on future projects.

Is This the Future of WordPress Theme Building?
The ability to create a block theme from within WordPress and then use it anywhere could be a game-changer for your workflow. It potentially cuts out a lot of time spent dealing with code and makes for a complete visual design experience.
Still, the convenience may not mean much if the site editor doesn't offer all of the tools you need. It's fairly simple to create different layouts and adjust colors, etc. But there will likely be scenarios when code is necessary.
It all comes down to how you like to work. Some of us will gladly stick with the processes we have in place – and that's OK. Comfort and stability are important – particularly when FSE and block themes are in their early stages.
However, the portability offered by Create Block Theme is a peek into the future. And having the option to build WordPress block themes this way will be attractive to many web designers. It's a development worth keeping an eye on as it continues to evolve.
The post You Can Now Create Your Own Block Theme Within WordPress appeared first on Speckyboy Design Magazine.
Source: Specky Boy
Originally posted 2022-07-26 20:47:24. Republished by Blog Post Promoter

